一、Image的引入方式有四種:
(1)Image.asset(呈現資源庫中的圖片)
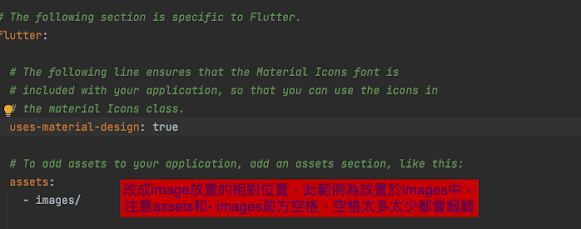
(1-1)建立一個images資料夾(需與第二步pubspec.yaml設定的位置相互對應)(1-2)呈現資源庫中圖片的方法,需先設定pubspec.yaml這個檔案,將assets的註解拿掉,改成你設定的放置圖片的路徑,需特別注意的是pubspec.yaml檔案中,assets前方空格的多少,若空格過少或過多,會出現錯誤訊息。
(原來)
(更改後)
或是採用:
(更改後)
(1-3)Image.asset(連結位置),見下面範例:
Image.asset("images/googlelogo.png",width: 100),或是採用:
Image(image: AssetImage('mages/googlelogo.png')),
另外 Flutter 127: 图解基础 Image 小组件 https://www.jianshu.com/p/843bbc453620
(2)Image.network(呈現網路圖片)
Image.network("https://www.google.com.tw/images/branding/googlelogo/2x/googlelogo_color_92x30dp.png"),或是:
Image(image: NetworkImage('https://www.google.com.tw/images/branding/googlelogo/2x/googlelogo_color_92x30dp.png'));
有時因網路問題,導致圖片沒辦法下載或是下載較慢,圖片可能無法即時出現,可透過loadingBuilder的寫法,選擇不同情況的處理方法:
Image.network("https://www.google.com.tw/images/branding/googlelogo/2x/googlelogo_color_92x30dp.png",
loadingBuilder: (BuildContext context,
Widget child,
ImageChunkEvent? loadingProgress,) {
if (loadingProgress == null) {
return child;
}else {
return Center(
child: CircularProgressIndicator(
value: loadingProgress.expectedTotalBytes != null
? loadingProgress.cumulativeBytesLoaded / loadingProgress.expectedTotalBytes!: null,
),
);
}
},
),
可參考此網址:https://medium.com/flutter-taipei/來吧-flutter-11-初探-image-38394134896a
(3)Image.file(使用手機中的本地圖片)
Image.file(File(檔案路徑)) 或 Image(image:FileImageEx(File(檔案路徑)))
(4)Image.memory(使用存於記憶體的圖片)
(4-1)先將圖片轉成Uint8List類型
late Uint8List imageData;
void imageMemoryLoad() async{
Uint8List data = (await rootBundle.load('images/googlelogo.png'))
.buffer
.asUint8List();
setState(() => this.imageData = data);
}
(4-2)
Image.memory(imageData),
二、Image的屬性或方法
const Image({
Key? key, //區分相同物件的key
required this.image, //想要呈現的圖片
this.frameBuilder,
this.loadingBuilder, //下載過程的一些方法設定,可參考上面(2)的寫法
this.errorBuilder, //發生錯誤過程的一些方法設定
this.semanticLabel,
this.excludeFromSemantics = false,
this.width, //寬度
this.height, //長度
this.color, //顏色
this.opacity, //透明度 0.0-1.0
this.colorBlendMode, //顏色混合模式
this.fit, //圖片在父容器中呈現的方式
this.alignment = Alignment.center, //在父容器中的對齊方式
this.repeat = ImageRepeat.noRepeat, //在父容器中是否重複
this.centerSlice, //中心拉伸
this.matchTextDirection = false, //必需放置於父組件Directionalty中,true時字體會變為相反
this.gaplessPlayback = false, //無縫播放
this.isAntiAlias = false, //是否矩齒
this.filterQuality = FilterQuality.low, //縮放品質 high->medium->low->none
colorBlendMode顏色混合模式共同有二十幾種,需與clolor一同使用,可參考:https://juejin.cn/post/6844903885908213768
https://www.cnblogs.com/mengqd/archive/2020/06/16/13145162.html
三、Image中的Fit屬性說明
BoxFit.fill, // 將圖片填充滿父容器BoxFit.contain, // 維持比例,填充滿父容器的寬或高(以寬或高較長的部份為主,不足的部份留下空白)
BoxFit.cover, // 維持比例,填充滿父容器的寬或高(以寬或高較短的部份為主,多出的部份裁切)
BoxFit.fitWidth, // 維持比例,將圖片填充滿容器的寬(多餘的部分自動裁切,缺少的區塊自動拉長圖片填滿)
BoxFit.fitHeight, // 維持比例,將圖片填充滿容器的高(多餘的部分自動裁切,缺少的區塊自動拉長圖片填滿)
BoxFix.none, //圖片顯示於中間部份,若圖片大於父容易,多出的部份不會顯示。
BoxFit.scaleDown, // 圖片以比例縮放。圖片大於父容器時等於none,小於時等於contain
可參考下面網頁,圖說明的很清楚:https://segmentfault.com/a/1190000039123296
參考網頁:
https://juejin.cn/post/6975697905499783205 Flutter 中 Image 的 5 种加载方式详解 | Flutter Widgets
https://juejin.cn/post/6976245508226416648 Flutter 中 Image 的使用详解(一) | Flutter Widgets
https://juejin.cn/post/6976622765700972551 Flutter 中 Image 的使用详解(二) | Flutter Widgets


沒有留言:
張貼留言